DESIGN
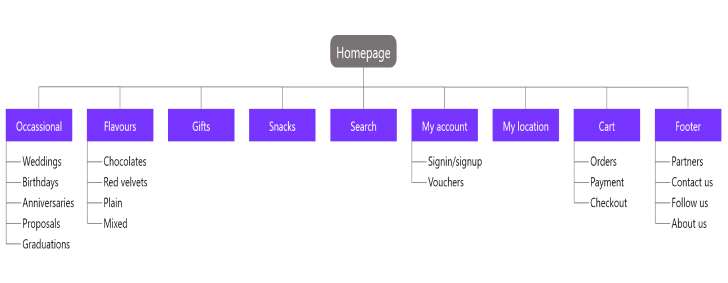
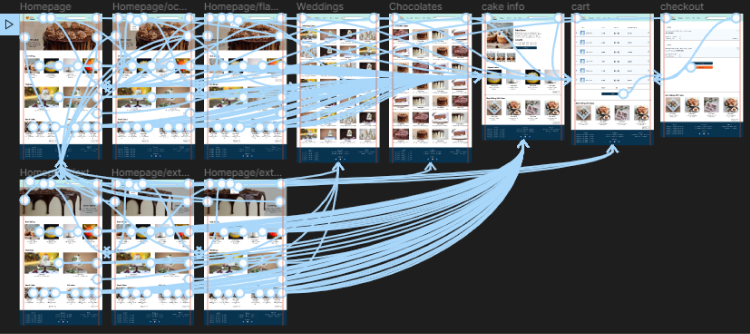
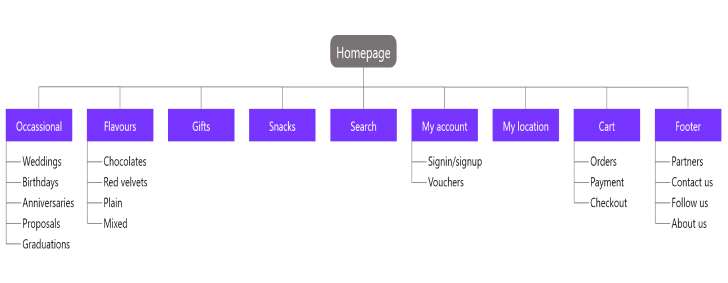
Sitemap
This sitemap was created to enhance website navigation which can be a pain point for some users. With this Information architecture in mind, users can easily navigate through the website with zero-little difficulty.

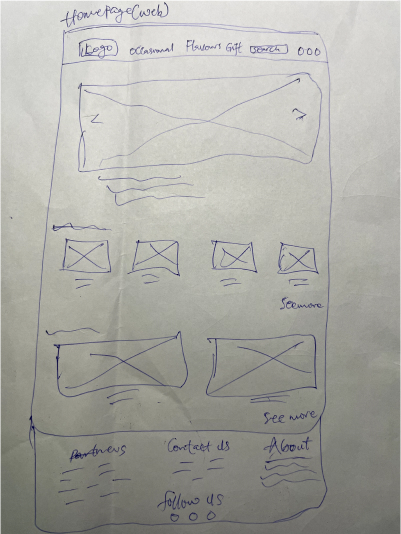
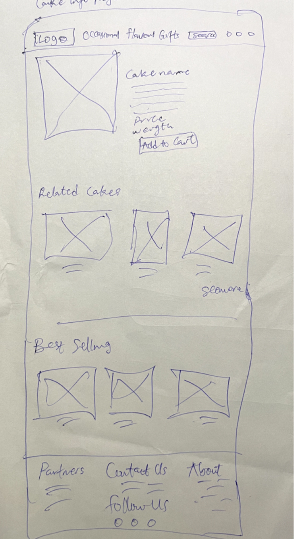
Paper Wireframes
I sketched out the wireframes of each pages on paper, a rough outlook of what my web page would look like. This is the homepage for the website on computer.
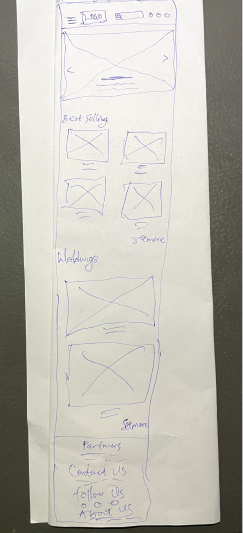
Paper Wireframes (Mobile Screen)
Then, I had to sketch for an additional screen size, here being the mobile. As users would like to browse the website on different devices, I also had to design a responsive page for the mobile screen too.
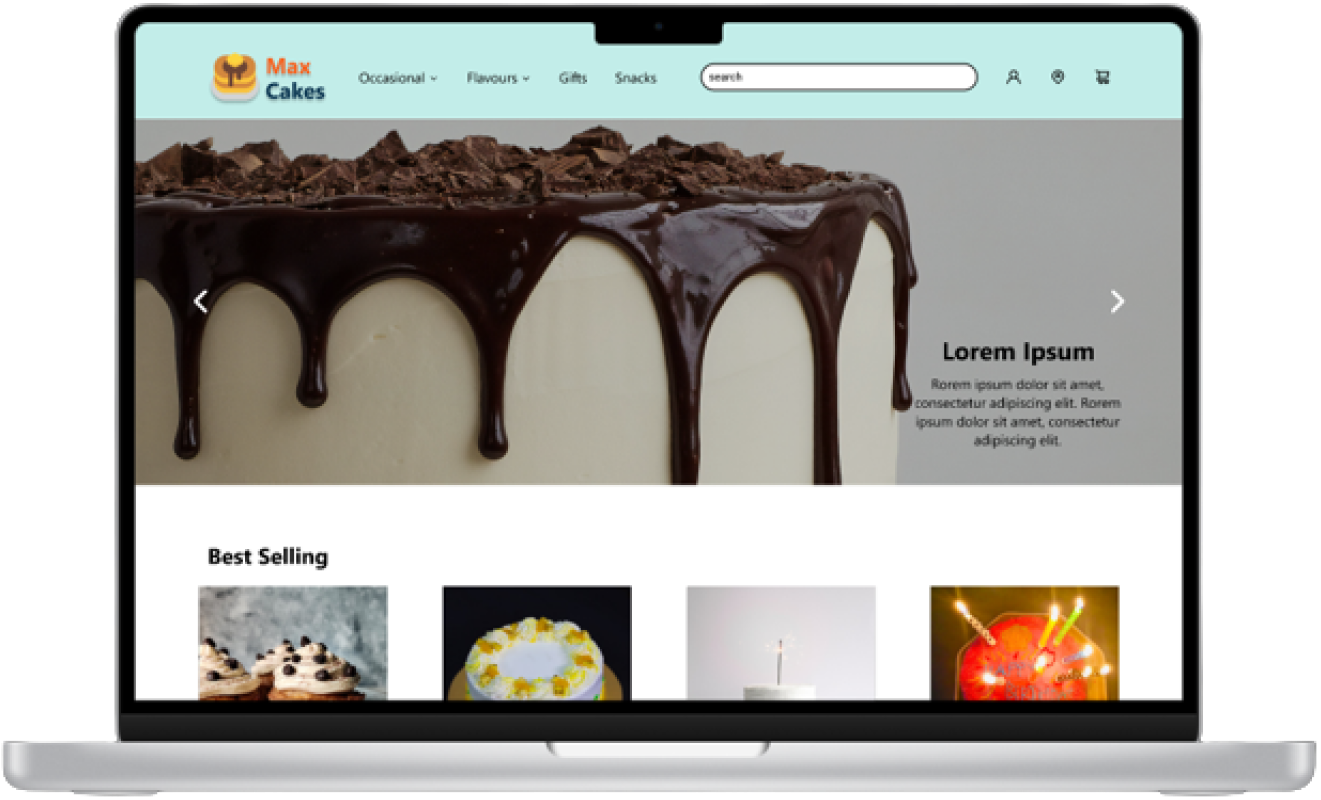
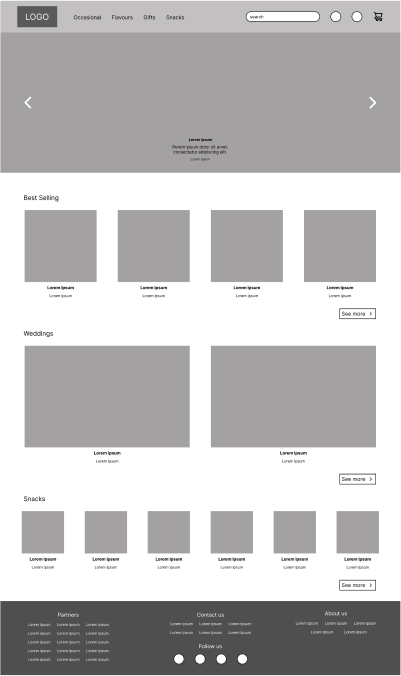
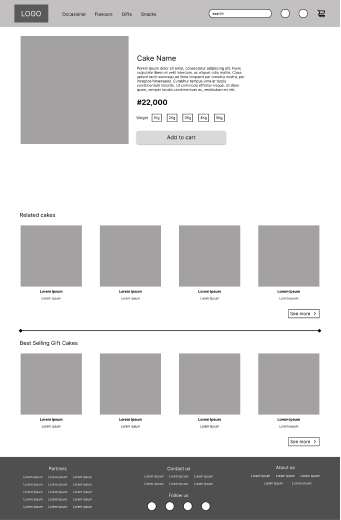
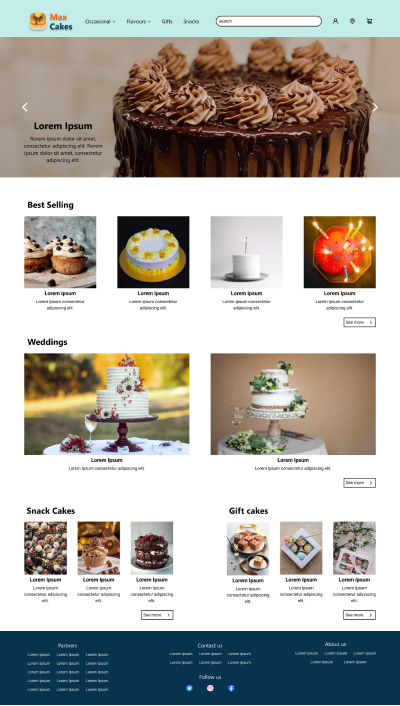
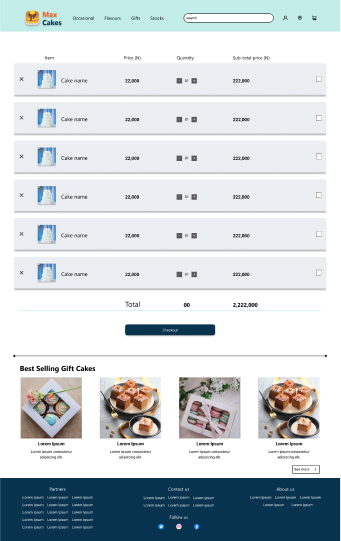
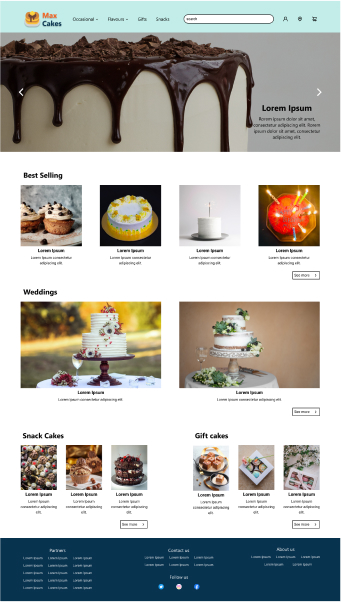
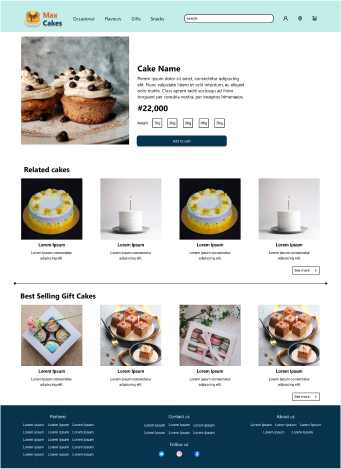
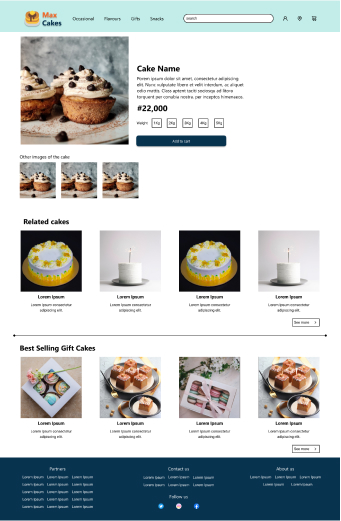
Digital Wireframes
Next, I made a modification of my paper wireframe digitally. Moving from paper to digital wireframes gives a better outlook on the design. Elements of the product are represented with placeholders like shapes and lines.
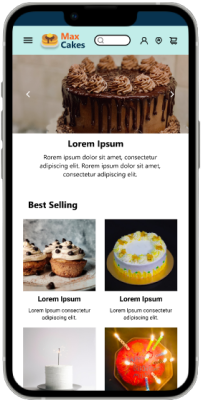
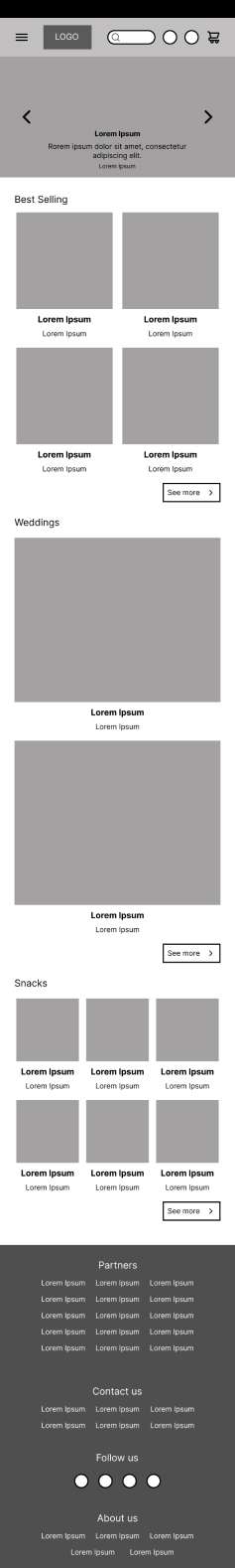
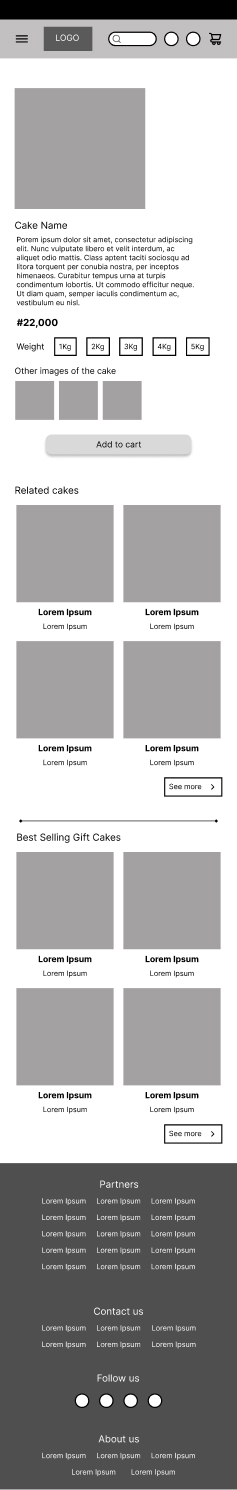
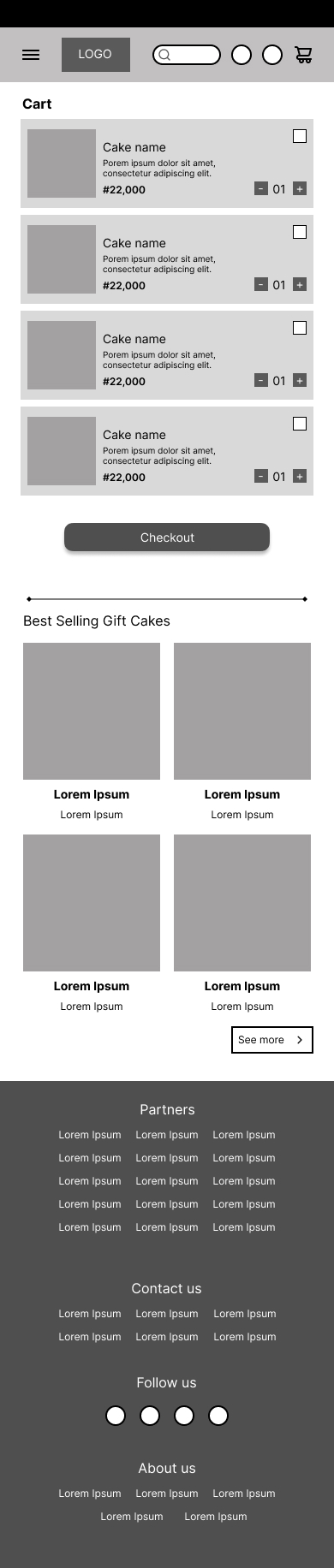
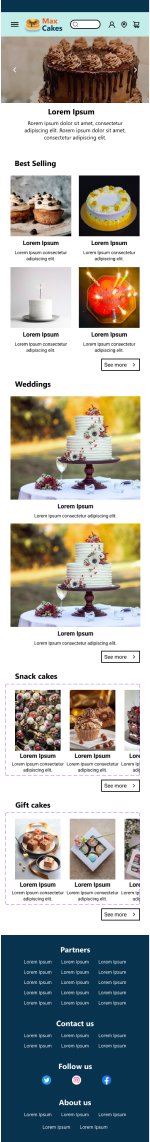
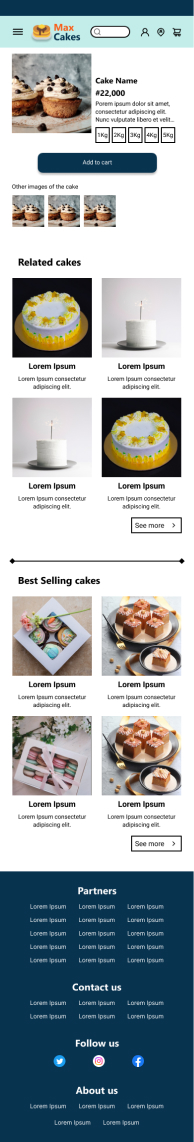
Digital Wireframes (Mobile Screen)
Due to screen size variation, I created digital wireframes for the mobile pages too.