DESIGN
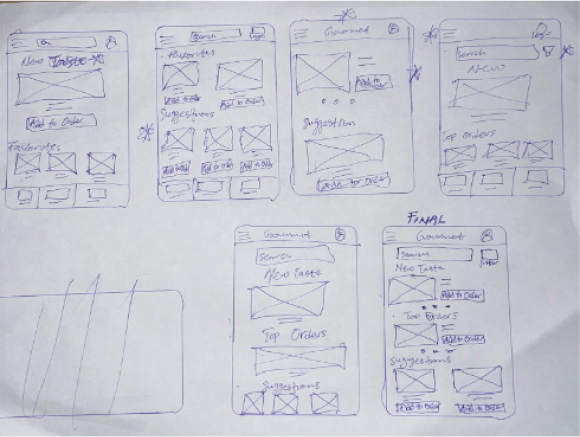
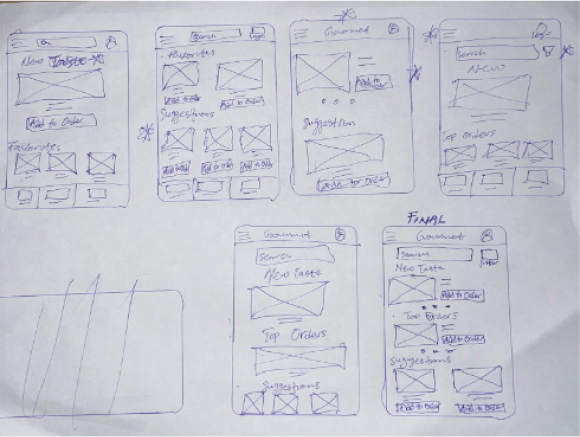
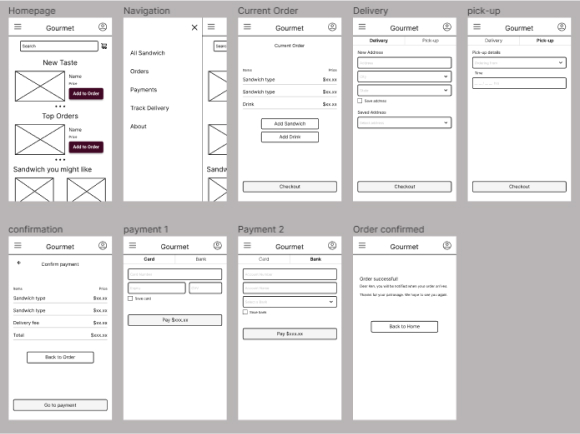
Paper Wireframes
My goal is to make the pages easily accessible to users with visual impairment. So, the pages are screen reader friendly, as they are not text heavy and direct to navigate through the user flow.

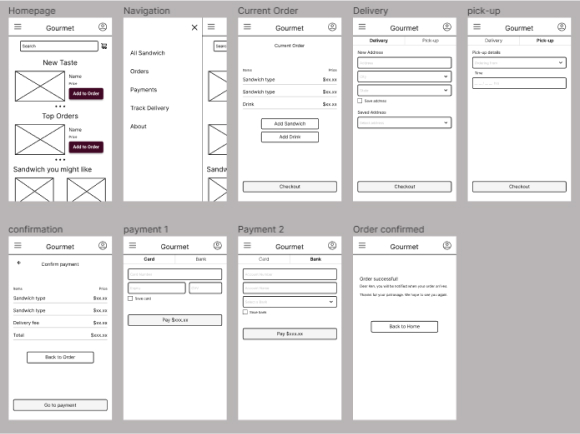
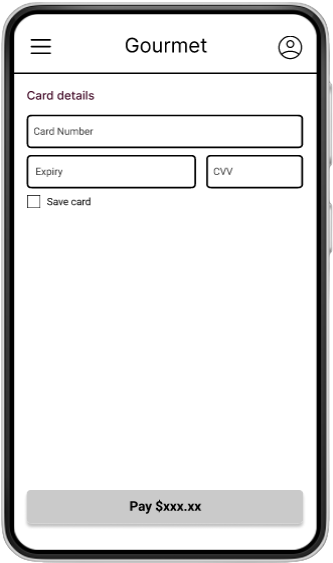
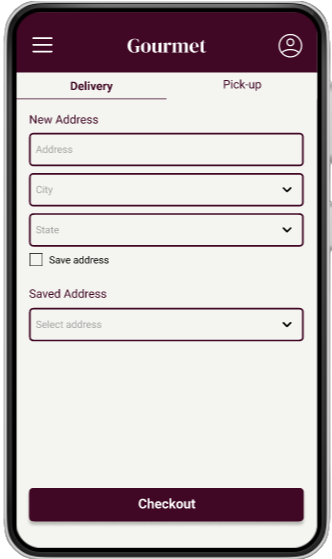
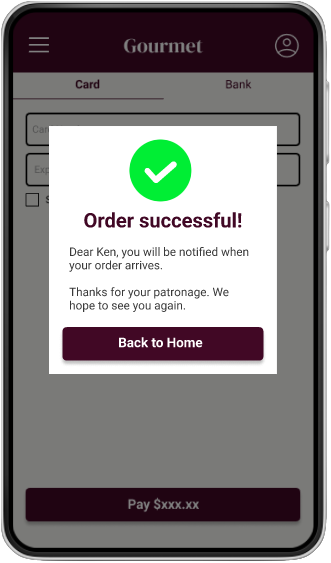
Digital Wireframes
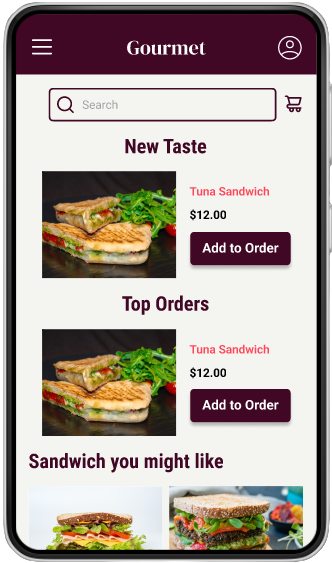
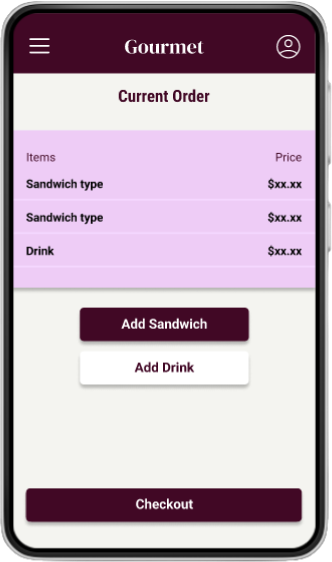
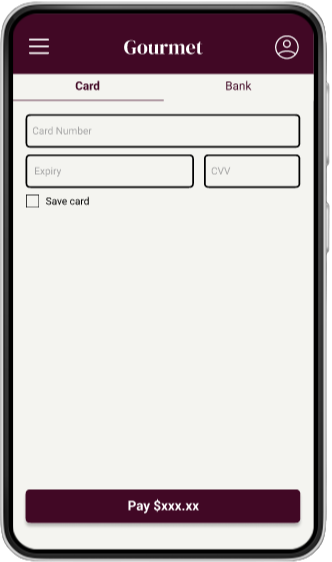
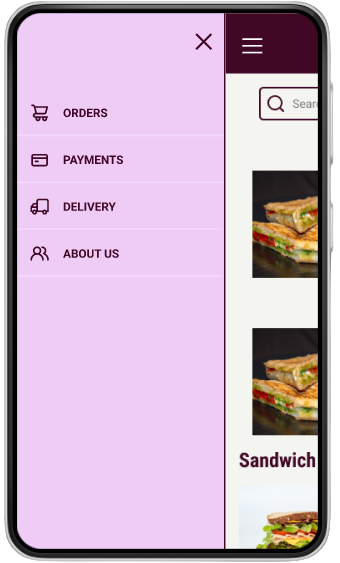
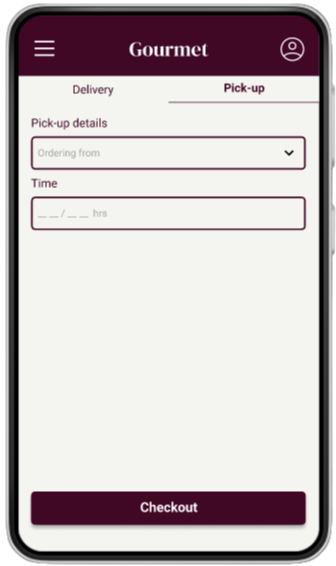
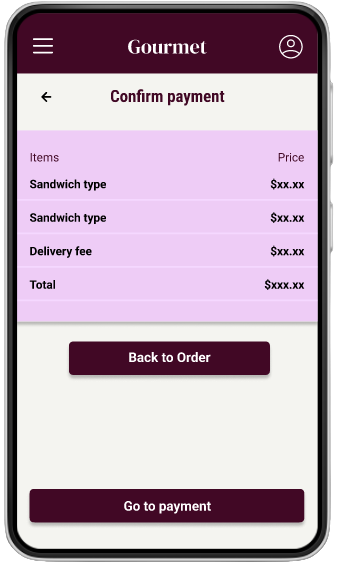
The design of the page is to make it easy for users to switch through navigation, where the pages are of no heavy text.
The screens are designed with less text and easy to add a menu to their order.

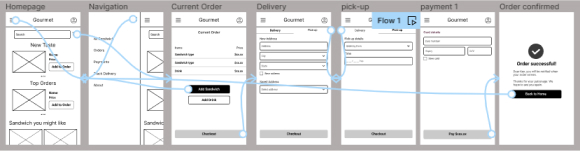
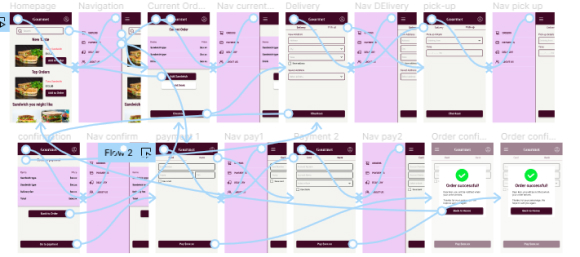
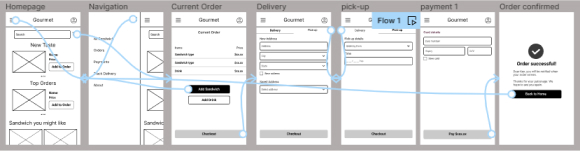
Low-Fidelity Prototype
The low fidelity prototype showed the primary user flow that was used to conduct the first round of usability test.

Usability Study (findings)
Two rounds of usability studies were conducted. The first round guided the design from wireframes to mock-up, while the second round defined what aspect of the product needed to be modified.
Round 1 findings
1. Users want to make orders quickly.
2. Users want many payment options.
3. Users are comfortable using the app.
Round 2 findings
1. Users want to return to the homepage from any page of the app.